How to Optimize Elementor for Free Using Our Smush and Hummingbird Plugins
Elementor is no stranger to the WordPress community, considering it’s one of the best and most popular page builders out there. And to make it even better when it comes to optimization, you can enhance a ton with the help of our free plugins: Smush and Hummingbird.
WordPress sites built with Elementor sometimes have unnecessary slow page loading due to several factors, including large images, caching, CDN, and more.
Luckily, with Smush and Hummingbird, you can help alleviate any slowdowns and get your site up-and-running to its full potential.
We’ll have a look at some examples of what all Smush and Hummingbird can do to enhance your Elementor site. Plus, we’ll see some examples of them in action with two popular themes: Hello Elementor and Astra.
We’ll also include some general tips to ensure your Elementor site is up to speed.
In this article, we’ll be going over:
- How to Optimize Elementor Using Smush
- How to Optimize Elementor Using Hummingbird
- Examples of Enhancing Two Top WordPress Themes — Hello Elementor & Astra — with Smush, Hummingbird, and Elementor
- General Tips for Speeding Up Elementor
By the end of this article, you’ll have all the tools and know-how to get your Elementor site optimized for peak performance.
And we’ll show you exactly how we took an Elementor site from a PageSpeed score of 80/100, to 99/100 using just Smush and Hummingbird… so read on.
To get started, we’ll assume you have Elementor (and if you don’t — get it for free here). Also, if you haven’t already, download Smush and Hummingbird.
How to Optimize Elementor Using Smush
Like Elementor, Smush is no stranger to the WordPress community either. As an award-winning, 5-star, free image optimizer plugin, it has over a million active users to date.

Smush works with Elementor to ensure that your image optimization is up to its highest standards and that your site is speedy.
We’ll look at the following awesome capabilities that work well with Elementor and any theme you’re using:
- Smush All Your Elementor Images in Bulk
- Compress New Uploads Automatically
- Super Smush for Double the Compression (or Ultra Smush for 5x)
- Add Larger Images with Smush’s Image Resizing
- Convert Your PNGs to JPEGs
- Smush From the Media Library
- Lazy Load Your Images in Elementor for a Speed Boost
- Use Smush’s CDN
Smush All Your Elementor Images in Bulk
Depending on what Elementor site you build, you may have a ton of images already installed on your site.
Luckily, the Bulk Smush feature can take care of that with a click from Smush’s dashboard.

Once complete, Smush will let you know.

With Smush, you can also exclude specific images (e.g. thumbnails).
It’s a perfect way to optimize your images with Elementor quickly.
Find out more detailed information about bulk smushing here.
Compress New Uploads Automatically
Any time you add new images to Elementor, it can compress them automatically with one-click.
In Smush’s dashboard, you can quickly turn on this option.

That’s all it takes! All your new images will be compressed.
Super Smush for Double the Compression (or Ultra Smush for 5x)
Want to take image compression up a notch in Elementor? Super-Smush can offer up to twice the compression of regular smushing. It does this by stripping out every ounce of unneeded data.
The best thing is, it’s lossy compression, so there is some very minor drop in quality. It’s very minimal and unnoticeable to the human eye in most cases.
Like most things with Smush, you can do this in one-click from the admin by going to Bulk Smush > Settings > Smush Mode and clicking on Super.

Check it out and see if you notice a difference in image quality. We’re guessing you won’t.
If you want to push image compression even further with minimal loss of quality (up to 5x the compression of regular smushing), then choose the ultra smush feature.

Add Larger Images with Smush’s Image Resizing
When you upload an image that is larger than 2560px in either height or width, it gets scaled down automatically by WordPress so it can generate a web-optimized maximum image size.
If you want to add larger images to your media library, you can override this with Smush’s Image Resizing.

Once you click, you can choose a new maximum image size.

You can also choose whether or not full-sized images are included in your Bulk Smush.

You’re in control of your full-size images with Image Resizing.
For more details on working with larger images, check out this article: How to Compress and Remove Original Images with Smush
Convert Your PNGs to JPEGs
Depending on what Elementor page builder template you go with, you may find that using one of these two file types works better than the other. That being said, when it comes to speed, typically using JPEGS instead of PNGs should be a good enhancement.
Smush will check for you whether converting them to JPEGs will reduce file sizes and help speed up your Elementor site.

Automatically converting your PNGs can’t get any easier.
Smush From the Media Library
You can choose to select individual images for compression from the media library.
With Smush activated, you’ll see that there’s a new column called Smush. It will show you what images are optimized. If they’re not, you can click Smush and have it optimized in one-click.
All the smushing you want is at your fingertips.
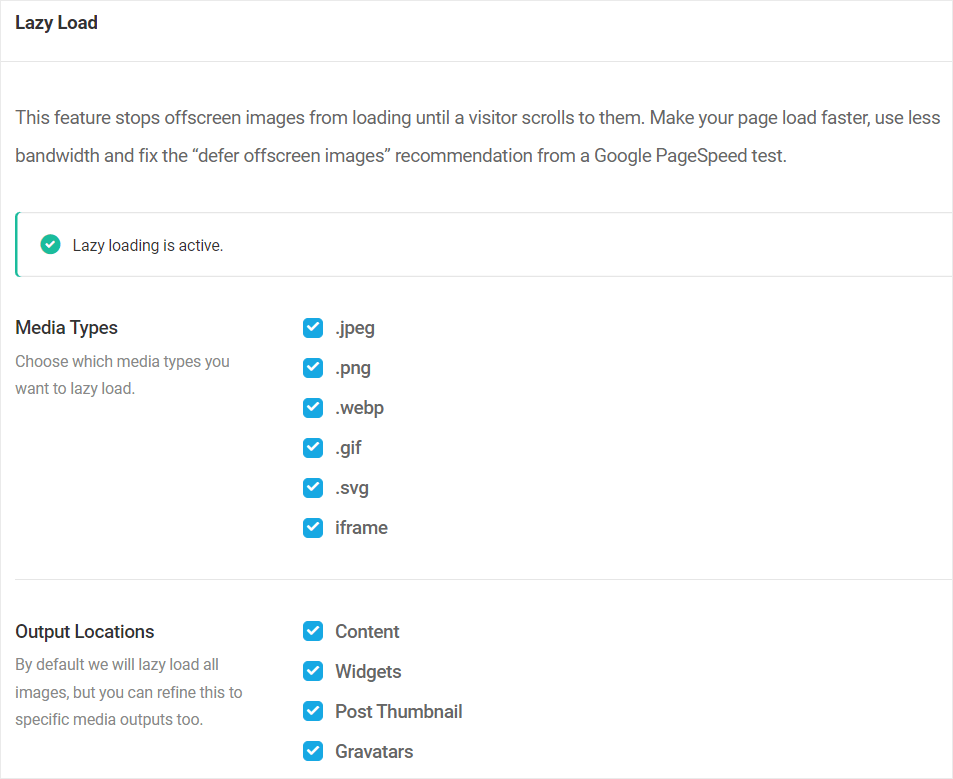
Lazy Load Your Images in Elementor For a Speed Boost
You may have pages that contain a lot of images. Sometimes, displaying them all at once can put a strain on the server.
With Lazy Load, it stops offscreen images from loading until a user scrolls to them. This makes your page load faster, uses less bandwidth, and fixes the “defer offscreen images” recommendation via a Google PageSpeed test.

There’s a lot you can do with lazy load, including how you want the pre-loading images to appear, choices of animation, and duration of time before the image display comes into view.
To activate Lazy Load, go to Smush > Lazy Load, or read more about lazy loading here: How to Get The Most Out of Smush.
Take Advantage of Smush’s CDN
When you’re close to the server that’s providing your content, it’ll load quicker. That’s what a CDN (Content Delivery Network) does. It’s a series of servers located across the globe, so when a browser makes the HTTP request, the content is served from the nearest server to its location.
This feature is available with Smush Pro and well worth using. Smush gives you access to 18 servers worldwide and a 121-point CDN. Plus, it can automatically resize your images and also convert them to Google’s WebP format.

Smush’s CDN will enhance an image-heavy Elementor site’s page speed by storing and serving copies of all of your JPG, PNG, and Gif images from the Smush edge servers.
For advanced options, Smush Pro’s CDN includes serving background images, automatic resizing, WebP conversion, and converting images from REST API requests in WordPress.
Visit our CDN page for more detailed information.
How to Optimize Elementor Using Hummingbird
Hummingbird and Elementor make a great team when it comes to making your website quicker. She helps optimize your site’s performance by fine-tuning controls with file compression, minify for CSS & JS, comment lazy loading, and much more.

Hummingbird a 5-star rated free plugin with over 100K active installations on wp.org (and counting!).
With a quick scan of your Elementor site, the plugin provides one-click fixes to help speed up your site with ease.
Let’s briefly go over what Hummingbird can do to improve your Elementor site and make it fly.
We’ll take a look at:
- Assessing Your Site with a Performance Test
- Delivering Faster Pages and Content with Caching
- Gzip Compression that Reducing File Sizes for Faster Serving
- Giving Your Page Speed a Boost with Asset Optimization
Assessing Your Site with a Performance Test
Right off the bat, Hummingbird allows you to run a performance test to see how your Elementor site stands. You can get started in one-click by tapping Run Test.

Once you run the test, Hummingbird will show you the Opportunities, Diagnostics, and Passed Audits. Plus, you can see the results for Desktop vs Mobile.
Simply click between desktop and mobile.
All of the detailed information is listed below. It starts with Opportunities. These are suggestions to improve your page load speed.

Next up is the Diagnostics. This provides additional information about how your page adheres to the best practices of web development.

And finally, you can see all of your Passed Audits. It includes everything with a score of 90 or more. Plus, you can click the dropdown for each category for more information.

The Performance Test is a great way to evaluate your Elementor site from the beginning so you can instantly see where improvements can be made.
Read more about performance testing in our article about optimizing Hummingbird.
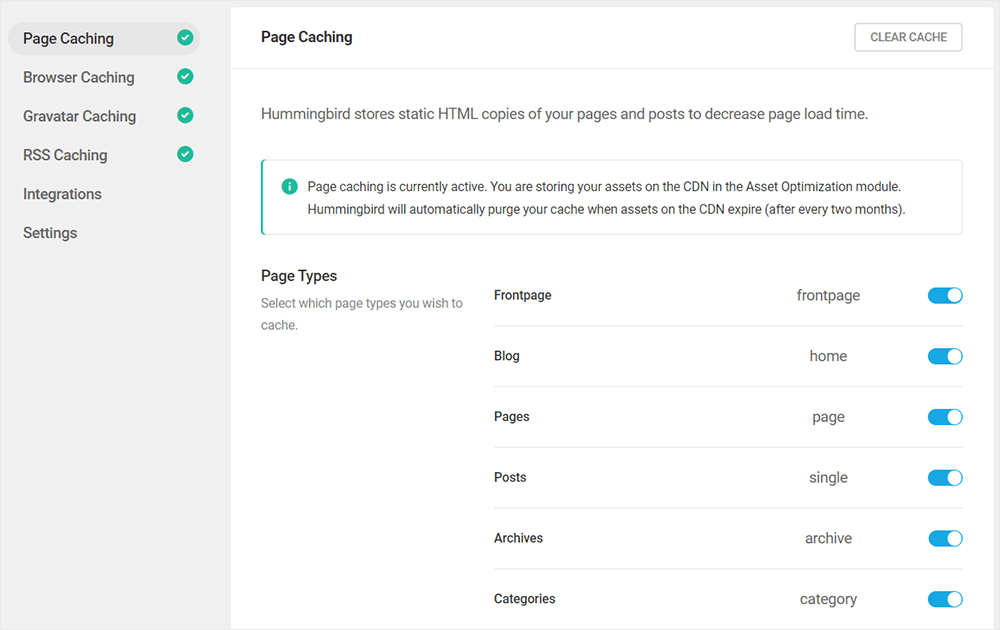
Delivering Faster Pages and Content with Caching
If you haven’t heard, caching makes pages load faster. And what’s great about Hummingbird is that the offers many types of caching, which works great when using Elementor with your WordPress theme, due to the various page options.
Hummingbird’s caching abilities include Page Caching, Browser Caching, Gravatar Caching, and RSS Caching. Additionally, if your site is hosted with us, your site speed is enhanced further with Object Cache, Redis Object Cache, and Static Server Cache.

You’ll control every aspect of its caching functionality. This makes Hummingbird perfect for Elementor, considering each page builder is different and contains configurations that will vary.
You can see all the features and get a more detailed look at Hummingbird’s caching in our documentation.
Gzip Compression that Reducing File Sizes for Faster Serving
With Hummingbird’s Gzip compression, your Elementor pages can load quicker by compressing your site’s text-based resources into littler and more compact files that reach your users’ browsers faster.

If you’re not hosting with us, you can change your Gzip compression to fit your server type (e.g. Apache) and follow instructions to get it activated.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
Giving Your Page Speed a Boost with Asset Optimization
Hummingbird’s Asset Optimization area is where you can easily automate or manually configure advanced options when it comes to optimizing your Elementor site.

You can utilize Asset Optimization in two modes:
Automatic: Optimizing your assets and improving page load times based on Hummingbird’s automated options.
Manual: Manually set up each file yourself to achieve the exact setup you need for your Elementor site.
When Asset Optimization is activated, Hummingbird instantly scans your WordPress site’s assets to point out those which could be optimized for performance.
There are a lot of tweaks and adjustments that can be made with Hummingbird’s Asset Optimization. Be sure to read our documentation to see how fine-tuned you can make your site for maximum optimization.
Examples of Enhancing Two Top WordPress Themes — Hello Elementor & Astra — with Smush, Hummingbird, and Elementor
Now that we’ve looked at glimpses of what Smush and Hummingbird can do to enhance the performance of your Elementor site let’s take a closer look at specific examples using two popular Elementor themes: Hello Elementor and Astra.
As mentioned before, we will be using the free version of Elementor, so there are no costs involved in this initial setup (again, Smush and Hummingbird are free, too).
This is a new site with no other pages, plugins, or anything installed at first except for Elementor and the theme.
We’ll walk through what it looks like adding all of these features and the difference they make. To break it all down, this is how we’ll do it:
- Set up a WordPress site using Elementor page builder content and theme
- Run speed tests with Google PageSpeed Insights and GTmetrix
- Activate Hummingbird and Smush and set up recommendations
- Run another speed test
- Activate Hosting Features (e.g. fast CGI)
- Run a final speed test
Keep in mind, EVERY site is going to be different. Location, amount of images, your host, and other factors will make a difference. However, this should give you a general idea of what can be done, and then you can tweak it accordingly on your Elementor-based WordPress site.
[Editor’s note: The tests below were done with earlier versions of Smush and Hummingbird. Our plugins have been redesigned to allow for white labeling and reselling].
Hello Elementor
To kick things off, we’ll start with the Hello Elementor theme. This free theme is a favorite amongst Elementor users and was created by Elementor, so you know it’s good.

We’ve set up a site using this theme and have activated the “Landing Page – Hotel page” from Elementor’s library. This theme features a handful of images and text, making for a good example.

I’ve also made this page my homepage. You can ensure this is done by going to Appearance > Customize > Homepage Settings and selecting this landing page.
Now that this is installed, we’re ready to go! Let’s do a quick speed test on this site. We’ll start with Google PageSpeed Insights.
When entering the URL, here’s our Google PageSpeed Insights score:

Now let’s check it out with GTmetrix.
I’ll note that I’m using GTmetrix’s default settings for server location (Vancouver, Canada) and browser (Chrome). This will not be changed throughout all of these examples.

Let’s go ahead and activate Smush and Hummingbird and see what we come up with.
I’ll start with running a Performance Test with Hummingbird and check out her recommendations.
Once doing that, she mentions we have a score of 56/100 and offers several opportunities, such as preload key requests, eliminating render-blocking resources, reducing initial server response time, and removing unused CSS.
Also, her diagnostics show that we should ensure text remains visible during webfont load.
It also shows that there were 15 passed audits (yippee!).

I’ll go ahead and handle all of the suggestions possible. The dropdown in Hummingbird mentions exactly how to take care of recommendations.
For example, here, Hummingbird shows how to remove unused CSS.

I also activated Hummingbird’s page caching to help with initial server response time, optimized my assets, and combined & compressed assets.
Next, I’ll go ahead and activate Smush.
Right away, Smush points out that I have 61 images and attachments that need smushing, which can help save me an estimated 815.5 kb. I’ll Bulk Smush these in one-click.

After a few moments, here are the results:

As you can see, there are 872.5 kb/9.3% total savings.
Now, let’s go ahead and recheck our page speed.
First, here’s Google PageSpeed Insights:

And here’s GTmetrix:

Even though I’m happy with this score and can’t get much better than this, I’m going to crank things up even further.
I’ll go ahead and turn on our CDN in Hummingbird’s Asset Optimization section. Whether you’re hosting with us or another company, you can turn this on for added optimization.
One-click to turn on the CDN.
For more on CDNs and why it’s beneficial for site speed, be sure to check out this article.
Also, to ensure I have the best speed possible, I’m going to go under Tools in The Hub and flip on Static Server Cache to use FastCGI.

And now, with all of these tweaks in place, my Elementor site using the Hello Elementor theme is optimized for speed!
Let’s now take a look at optimizing the popular Astra theme with Elementor, Hummingbird, and Smush.
Astra
Astra is another extremely popular theme that works well with Elementor. With over 1 million+ active downloads and a rock-solid 5-star review on wp.org, you know it’s a good choice for many Elementor users.

Like with Hello Elementor, we’ve set up a site using this theme and have activated the Landing Page – Hotel page from Elementor’s library.
Also, like with the previous them, I’ve made the Hotel page my homepage.
Let’s go ahead and perform a Google PageSpeed Insight speed test and see how we do.

I ran this test several times and kept getting the same results. It’s a poor score, indeed.
Let’s see how we do with GTmetrix.

Right away, after running it multiple times, it got an “A” right off the bat with a 97% performance score and 95% structure score. Pretty good score! However, as I mentioned previously, this will vary depending on the number of images, location, host, and other factors you have in place.
Also, in case you didn’t know, there are reasons for such drastic differences in scores between Google and GTmetrix due to how they both test. For more information about how they vary when it comes to testing sites, check out this article on GTmetrix’s site.
Now, let’s see if we can improve the score on Google and boost the GTmetrix to an A+ by activating Hummingbird and Smush.
We’ll start with Hummingbird and run a performance test.

As you can see, there are two opportunities for improvement and 17 passed audits.
To improve, Hummingbird is recommending eliminating render-blocking resources and removing unused CSS.

We’ll make Hummingbird’s recommendations and move on to Smush.
With Smush, right away, she tells us there are 15 items to bulk smush, so we’ll go ahead and do that.

Once bulk smushing is over, we’ll run another Google PageSpeed test (since that’s the one that’s fairing so poorly) and see what we’re looking like.

Since it didn’t go up that much, let’s try a few more tweaks.
Smush recommends things for you that can help improve your score. In this example, they include:
- Enabling Super-Smush for advanced lossy compression
- Ensuring images are the rights size for our theme (Astra)
- Enabling resize full-size images to scale big images down to a reasonable size

Now that I made the Smush recommendations let’s check it out again.

As you can see, it went up a bit. We’re not quite at 90-100; however, with some tweaks like turning on Hummingbird’s CDN and also FastCGI, we should be able to hit that high mark.
Before that, let’s see how we’re scoring with GTmetrix.

As you can see, this hasn’t changed much. It was already a good score to start with, and minor fluctuations will occur. It’s essentially the same (which is good).
Finally, let’s put this into high gear.
When turning on the CDN and FastCGI (see an example of how to do so in the Hello Elementor example) our score instantly improved with Google.

We can probably make some fine-tuning in Hummingbird to eventually get that score even higher; however, it’s at a pretty good place. With all of the tools at our disposal, it should stay this way, too — and not drop.
General Tips for Speeding Up Elementor
Along with using Smush and Hummingbird, when it comes down to speeding up Elementor, there are some basic tips you can follow.
Things to keep in mind include:
- Choosing a performance-optimized host like ours here at WPMU DEV. We even offer templates that fit Elementor perfectly for total optimization (e.g. our Charity template).
- Using a lightweight theme.
- Ensuring your images are optimized with the help of Smush.
- Getting rid of slow, outdated, or unused plugins.
- Minifying code and concatenate files
- Using page caching to generate static HTML versions of your content with the help of Hummingbird.
Keep these tips in mind to ensure your WordPress Elementor site is optimized to its full potential.
Elementor Optimization Made Easy
After all that we covered in this article, your Elementor WordPress site should be in great shape when it comes to performance, optimization, hosting, and all its capabilities. And as you can see, it’s easy to do with the help of Hummingbird and Smush.
Every site will have its individual tweaks and adjustments that need to be made, but it’s just a matter of fine-tuning it to perfection. Add in some good hosting, and you’ll be in a position to having an amazing Elementor site.
[Editor’s note: This post was originally published in Feb 2021 and updated in Dec 2023 for accuracy.]


N. Fakes Nathanael Fakes is a blog writer and cartoonist at WPMU DEV. He’s worked with WordPress for over a decade. Beyond WordPress, he’s a published author, syndicated cartoonist, and donut enthusiast. Connect with Nate on Instagram and learn more about his work on his comics website.